ASP.NET Web Forms
GridView Filters
GridViews are very good at display tables of data as they have
paging and sorting built in. However when there is many pages
of data on display it is difficult for the user to find what
they are interested in without adding filters which will restrict
the data based on chosen selection criteria.
The Filter Expression
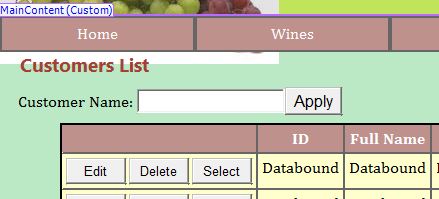
The SqlDataSource has a filter expression that can be used by adding a text box
(id=FullNameTextBox) for the user to enter a phrase, and a button to apply the filter.

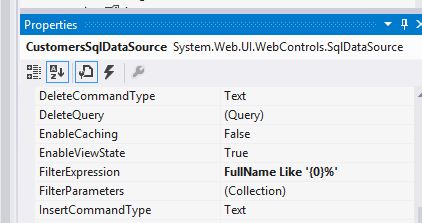
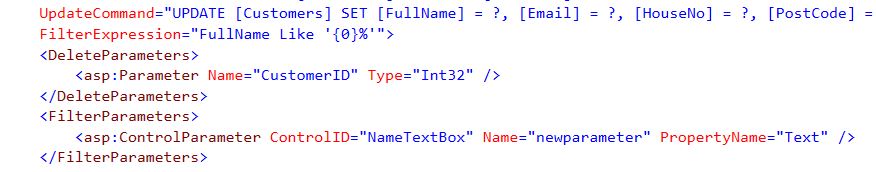
The Filter expression can then be added in design view in the properties box, or
in code view, The filter can include a Like clause and
wildcard characters such as % (which stands for any ending phrase).


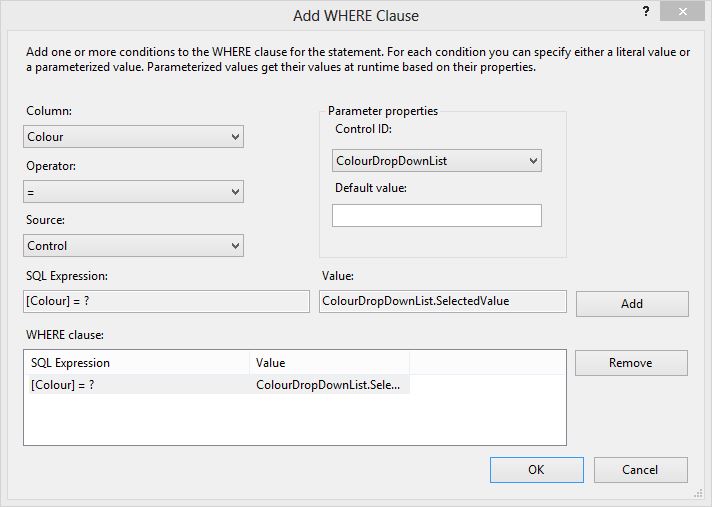
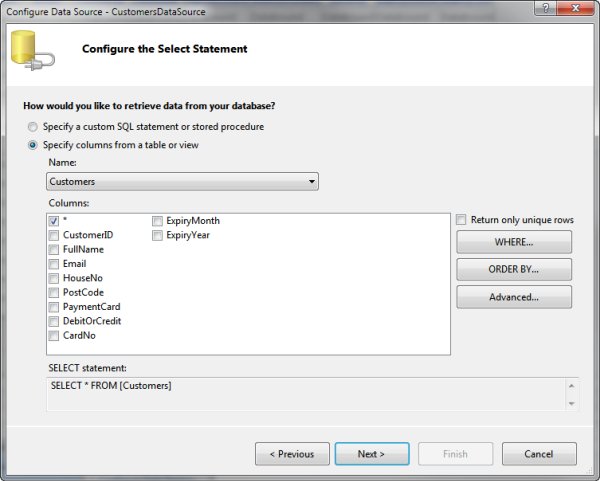
Adding a WHERE Clause
The other way of applying filters is to add an SQL WHERE clause when
the select query is created in the SqlDataSource

Drop Down lists, radio buttons or check boxes need to be added for the user to
define the parameters of the WHERE clause, and again a button will trigger
the refreshing of the data source if values are changed. In the example below
a drop down list named ColourDropDownList has been added for the user to
select the colour of their preferred wine list.