ASP.NET Web Forms
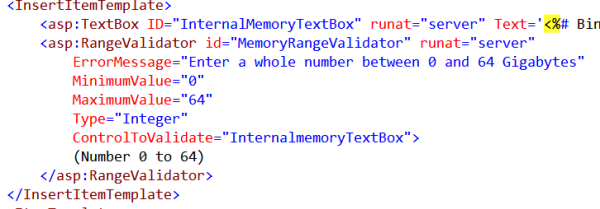
Data Validation: RangeValidator
As well as required fields, some fields require additional
checks such as checking that the value is inside a particular
range of values. This can be accomplished by adding a
RangeValidator to a Template Field in code view or design view as
explained for the RequiredValidator. The properties that need
to be set are ControlToValidate, Type, MaximumValue, MinimumValue. These
can be set in code view or design view.

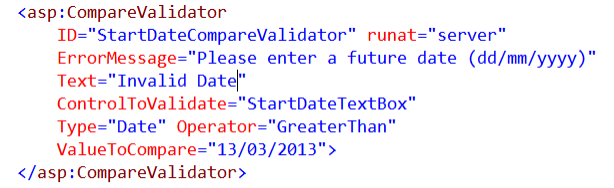
Compare Validator
The CompareValidator can be used to check that a value is
the correct data type such as Date. It can also be used to
compare the value of the field with the value of another
field. So, for example you, you could check that the date the
the order was dispatched was after the date the order was placed.
In the example below the data is checked against a fixed value

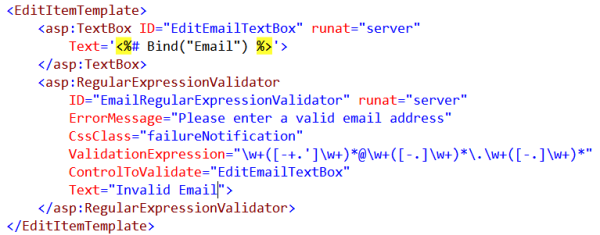
Regular Expression Validator
One of the most flexible validators is the regular expression
validator. They are compatible with
JavaScript Regular Expressions. A simple format of two
letters follwed by 3 digits would be [A-Z]{2}[0-9]{3}.
The easiest way is to edit the template field in design view
and select a preset expression form the drop down list
in the ValidationExpresssion property. Unfortunately there
are only two useful ones there, email addresses and urls.
There is however a usefull css class that can be used to
style the error message in red.