ASP.NET Web Forms
DropDown Lists
Whenever a field only has a limited range of values
the best way to ensure valid entries is to offer
a dropdown list from which the use just selects
one of the valid available values. Any template
field can be changed to a dropdown list be removing
the TextBox and replacing it with a DropDownList.
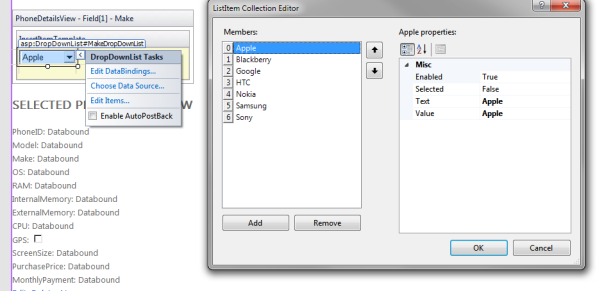
The dropdown can get the list of values in two ways.
The list items can just be added directly by selecting
Edit Items from the controls task menu, and then Add
for each item. Set the Text property and the
value property to the required value for each item.

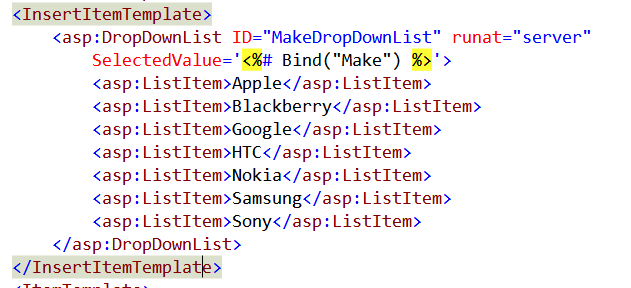
Alternatively the items can be added in code view.

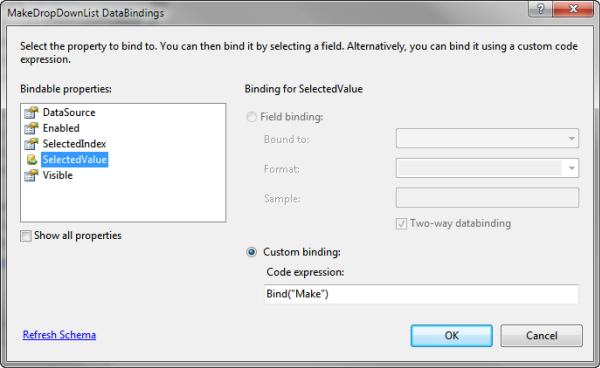
Binding SelectedValue
Selecting the field to bind to the SelectedValue can be done in design
view by selecting Edit DataBindings from the task menu. You
can just enter a code expressin such as Bind("Make"), or
refresh the schema if there is not a list of fields in the
Bound to: dropdown. DO NOT SAY YES TO Do you want to
regenerate the fields? If you do all fields that you have
validated will replaced by simple bound fields.

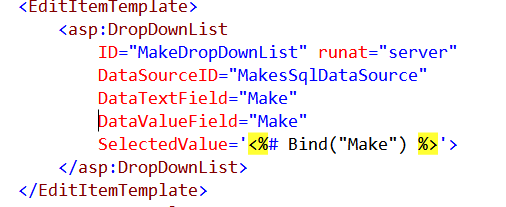
Database DropDownsLists
If you want the dropdown list to be filled from data in the
database, you need to add a SqlDataSource configure that
to select all the data for the dropdown. Usualy you need
to select two fields, the ID field, and a text field that
contains a value the user can recognise. Select
Edit DataBindings from the task menu. For example
CustomerID and CustomerName. CustomerID needs to be bound to
the DataValueField, and CustomerName to the DataTextField.
If the ID field is a string and recognisable by the user
e.g. Make, then the two values are the same.