IMAT1604: Visual Web Development
HTML5 Data Validation - Input Types
HTML5 introduced a range of new input types and attributes that
together provide a much easier way to validate data entered into
form fields. What previously had to be programmed in JavaScript, VB or C#
can now be coded in HTML5 in a simpler way
The new range of input types include email, url, date, time, datetime,
month, week, number, color, range, search and tel. To give just a few examples
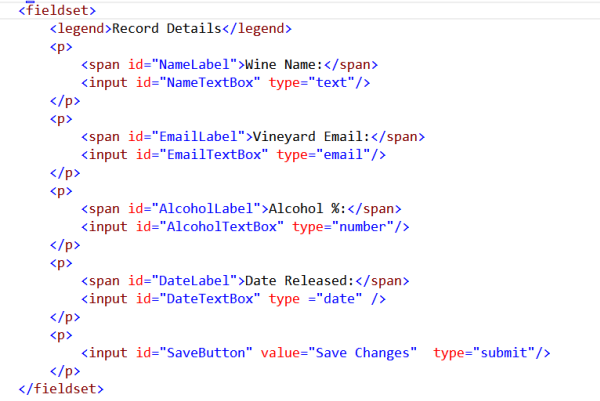
the form below contains fields for text, email, number and date. This
example is in pure HTML but the same affect can be created using ASP forms.
The example must be run in Chrome (or Opera and Safari) as most other browsers do not yet support
data validation in HTML5 (see
caniuse.com or HTML5Test.com).
 An HTML5 Form with Data Validation
An HTML5 Form with Data Validation
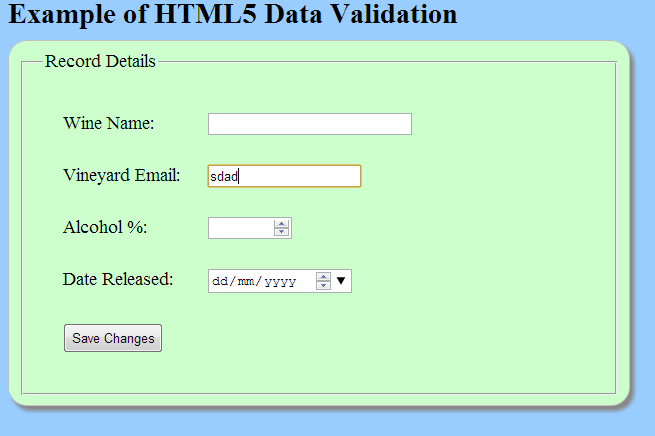
If the user enters an email address that is not in a valid format, an
errror message bubble pops up attached to the email field. However if the
user leaves the field blank, no error message appears. The date field contains
a valid date pattern (dd/mm/yyy) but also a calendar drop down is also
displayed in Chrome. Characters entered other than numbers are ignored,
but no error message appears. Numbers are not handled as well as letters
can be entered and no error message appears.
 An HTML5 Form with Data Validation
An HTML5 Form with Data Validation
The same effect can be acheived in an ASP Web Form by changing type="text"
to type="number" for example. In Visual Studio 2012 the TextMode property
can be used to change the TextBox type to one of the new HTML5 input types.
The better choice seems to be type="xxxx" as this works in Visual Studio 2010 and 2012.
 ASP Web Form with New Input Types
ASP Web Form with New Input Types