IMAT1604: Visual Web Development
Simple ASP & HTML5 Forms
HTML5 introduced new tags which can be used to split
a single form into groups of fields using the
<fieldset> tag. Inside each fieldset there has to be
a <legend> tag which provides a title or name for
the group of fields. For example:-
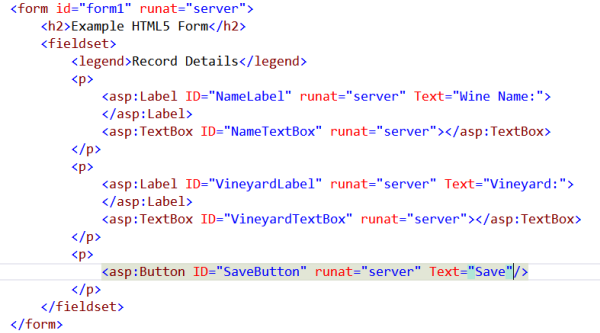
 Simple ASP Web Form
Simple ASP Web Form
The above code is typical code for an HTML5 ASP based form. Notice
all the elements are runat="server" which means they are sent to the
server and are then converted to pure HTML5 and sent back to the browser
Each control such as TextBox and Label must have a unique ID (a name containing no spaces) that
can be used in Visual Basic, C# or JavaScript to add functionality
like data validation or saving details into a database. They also
have a Text property that is used to display information to the
user of the web page (this can have spaces!).
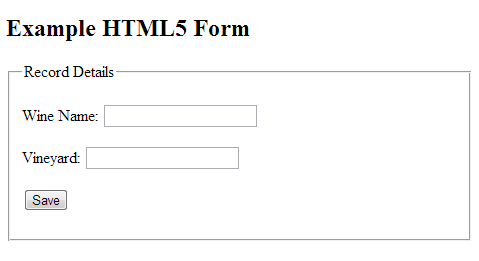
When seen in the browser the from looks as shwon in the image below:-
 An Simple Form in the Browser
An Simple Form in the Browser
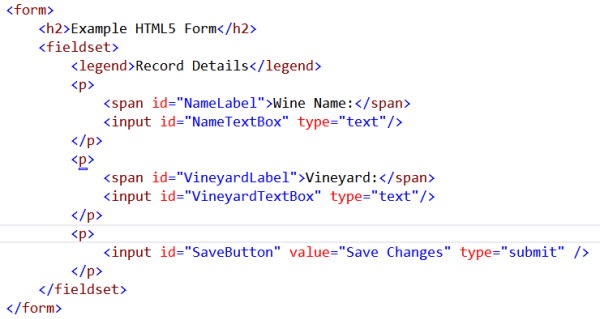
The HTML code produced in the browser is similar to the code below, but
in web forms additional information is added to the HTML code to make
VB or C# coding easier. To attached styling to the form, class names
can be attached to ASP controls using the CssClass property, or the HTML
tags can be used. Typically labels need to be set to a particular width, and
made to display: block-inline in order to TextBoxes aligning vertically.
 Simple Pure HTML5 Form
Simple Pure HTML5 Form