IMAT1604: Visual Web Development
Styling HTML5 Forms
Without any styling a typical simple form looks as shown below, using
HTML <Fieldset> and <Legend> tags.
 An Simple Form in the Browser without Styling
An Simple Form in the Browser without Styling
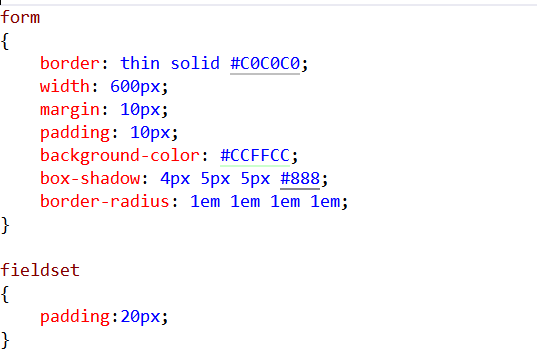
To get the whole form to stand out, styling can be applied to
the <Form> and <Fieldset> tags as shown below. Typically
margins add space outside the form, and padding adds space inside the form.
border-radius adds rounded corners and the box-shaddow gives the form
a 3D look.
The last two are part of CCS3 and only modern browsers can display them.
 Css Styles for the Form and Fieldset
Css Styles for the Form and Fieldset
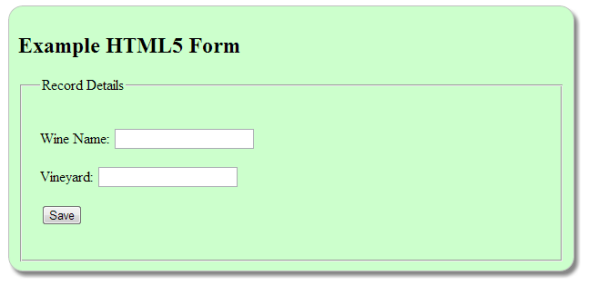
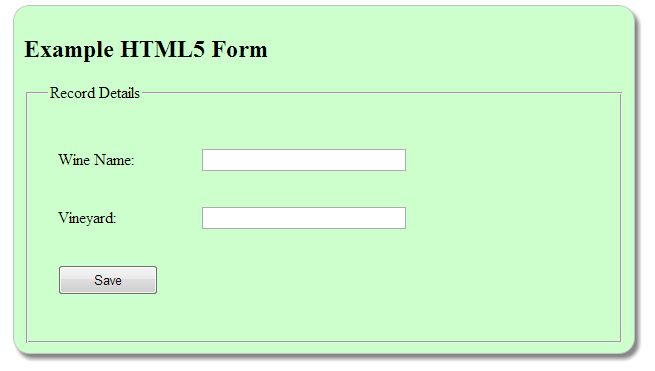
The form below has been displayed using Chrome 24.0
 Simple form with some Styling
Simple form with some Styling
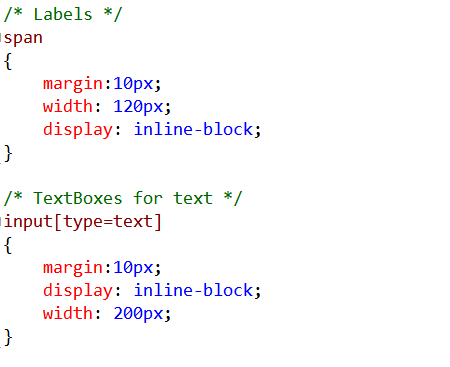
To line the TexBoxes up vertically styling is applied to <span> and <input type=Text> tags.
Without the display:inline-block; the extra spaces added to the width setting would be stripped out by the browser.
 Simple Form with Form Styling Applied
Simple Form with Form Styling Applied
The form below has had the above styling added.
 Form with Full Styling Applied
Form with Full Styling Applied