IMAT1604: Visual Web Development
HTML5 Data Validation - Input Attributes
HYML5 has introduced a range of new attributes that can be
used with Input elements to enhance data validation. The
most important is the required attribute, which can be used
with TextBoxes and TextAreas. There is also a placeholder attribute that can ne used to prompt the user of the type
of input required. It appears in grey, and disappears when
the user starts to type in the textbox.
Number and Date inputs can be given min and max values to define
the minimum and maximum value allowable. However if you want the
user to add decimal places then step has to be set to any, otherwise
a step of 1 is default and no decimal places are accepted.
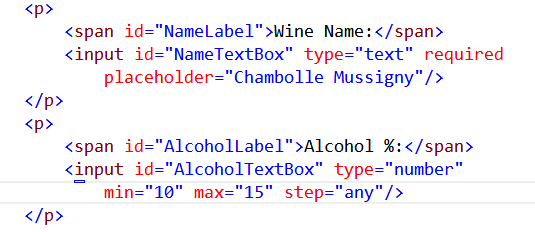
 Example of HTML5 Attributes
Example of HTML5 Attributes
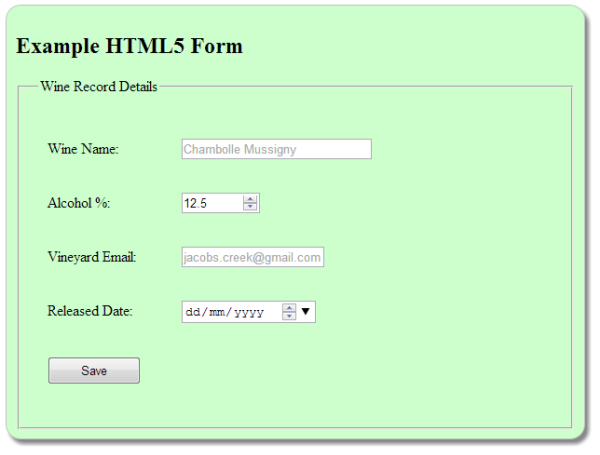
Numeric fields are displayed with up-down controls which add
the step value and start at the min value and step up to the
max value. I have found no way of hiding the up-down part of the
field.
 Data Validation - Numeric and Placeholders
Data Validation - Numeric and Placeholders
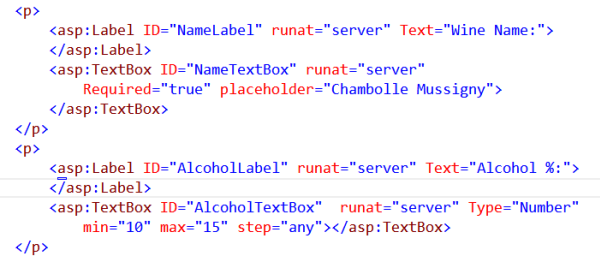
The same effect can be acheived in an ASP Web Form by adding attribute="xxxxx"
to the input tag.
The required attribute has to be added as required="true". Attribute names do not appear case sensitive although the recommended standard is all lower case.
 ASP Web Form with New Input Types
ASP Web Form with New Input Types