ASP.NET Web Forms
Modifying the Site.Master
Adding Menu Items
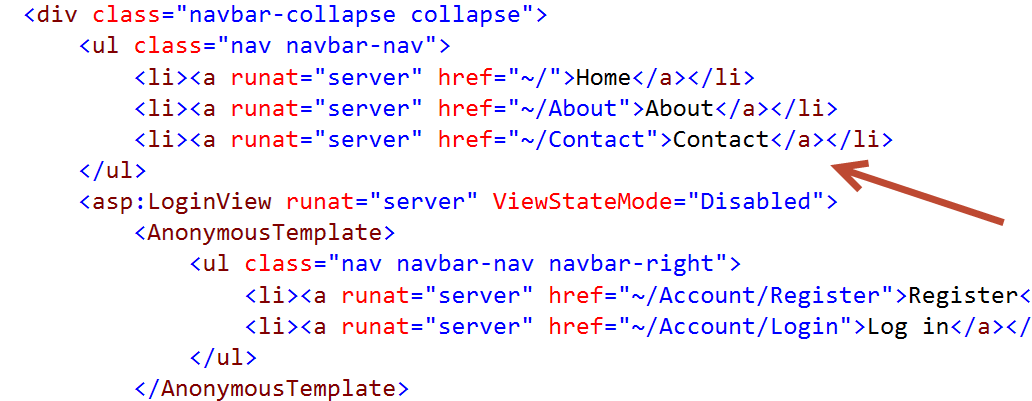
Web Forms Projects uses a Site.Master web page which is a template used by all other web pages in the web site. It contains the web site header, footer and navigation system which is best kept the same for each web page. The other web pages sit inside the master page in content regions. To add new menu entries to your web site modify the master page as shown below.

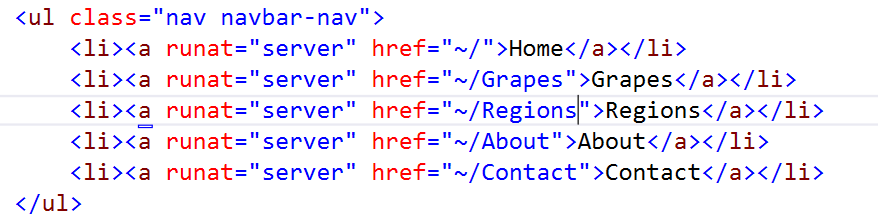
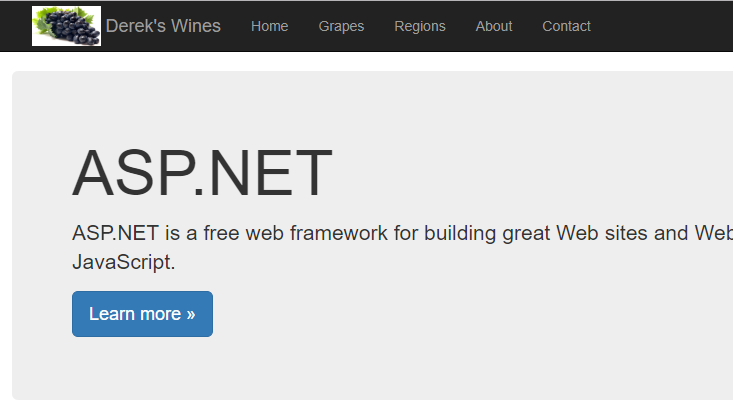
In the following example two new menu items have been added to the standard menu, one called Grapes, and one called Regions.

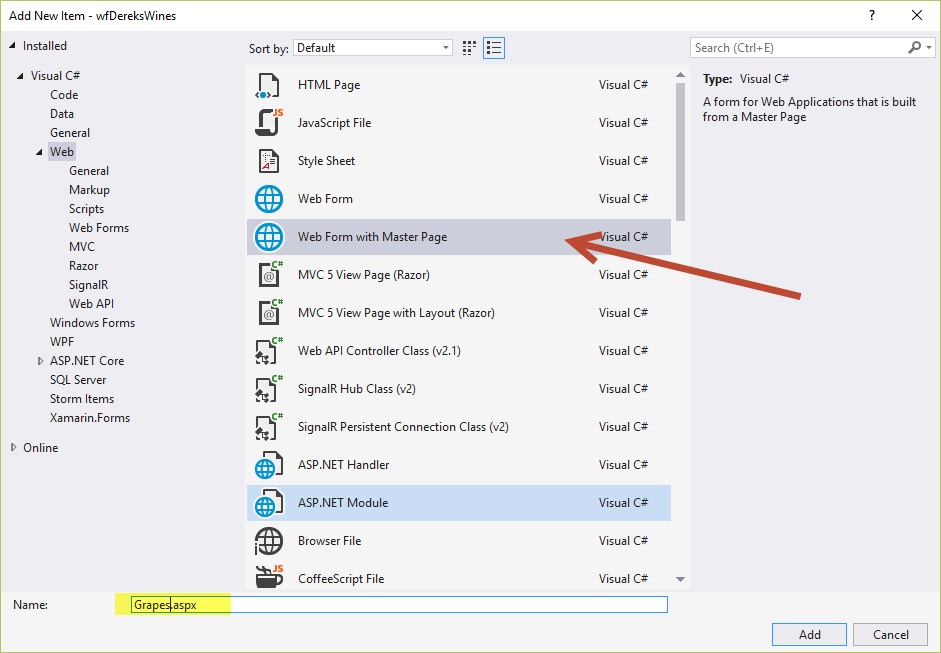
Two new web forms then need to be added to the project by selecting Project -> Add New Item and selecting Web Form with Master Page and naming the file appropriately (Grapes.aspx).

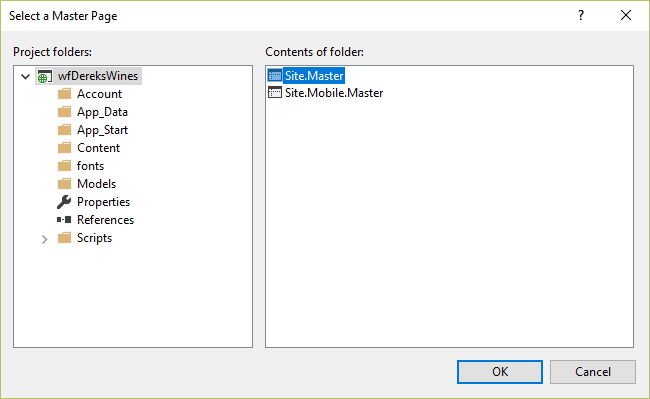
Then select the Site.Master as the attached master file.

Modifying the Header

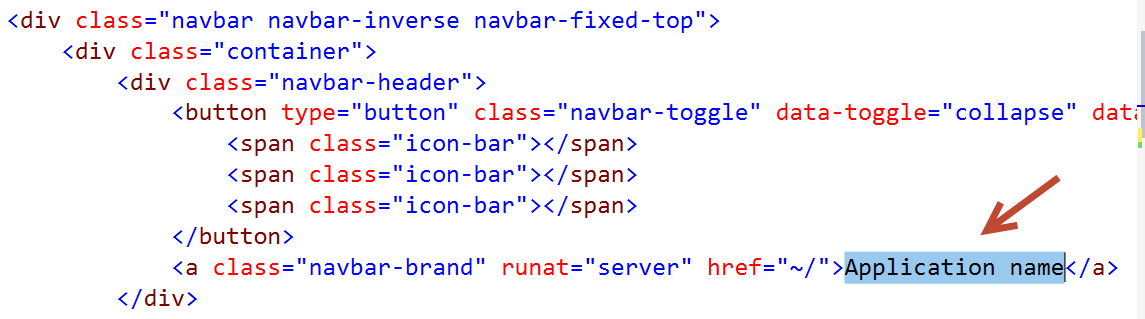
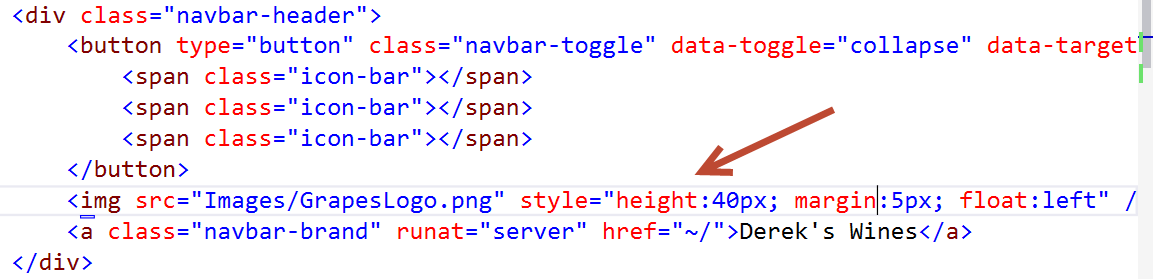
To personalise the site master, the Application Name needs changing, and if required a logo added to the header. The css is better in a style sheer, but has been left here for ease of viewing.


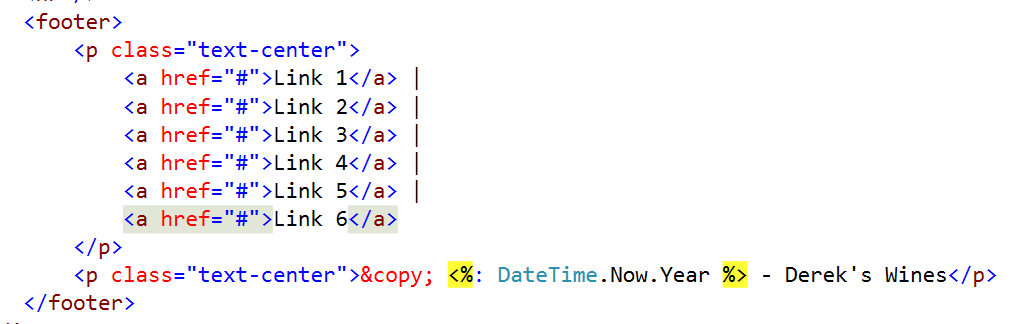
Modifying the Footer
The footer of each page can be simply edited to personalise what appears by modifying the site master as shown in the example below.