Tag Libraries: Easy to Read Code
In order to use Dreamweaver to its best advantages, you need to set
quite a few preferences. The default setting in Dreamweaver are
in my opinion poor in many cases. In particular I like to have
code layout well spaced, indented and with opening tags on the
same level as the corresponding closing tag. To format HTML
code goto Commands -> Apply Source Formatting.
If the preferences are not set, the code will not be very readable.
Preferences only need setting once, but unfortunately you cannot
import/export these settings, so you have to do it once per copy
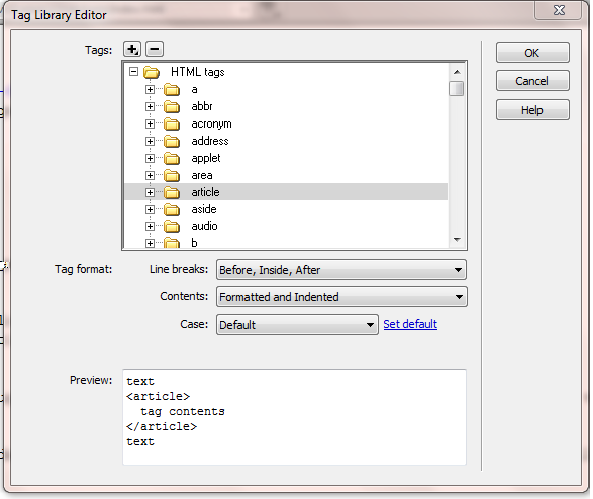
of Dreamweaver. Goto Edit -> Tag Libraries.

You need to change the formatting on almost all the HTML tags you
will use. In particular <head><body><section>
<article><aside><p><ol><ul><table><div>
<form><fieldset>
These need to be Line Breaks: Before, Inside, After
amd Contents: Formatted and Indented, as shown in
the example.
There are a second group of tags which can be formated the same or
if you prefer can be formated so that they are all on one line.
For example
<h1>My Heading</h1>. If you
prefer this layout then select No Line Breaks. This group
of tags includes all the headings e.g. <h2>, and the following
tags <a><li><tr><td><legend><caption>
I would never use a line break tag </br> as lin breaks should
always be controlled using a style sheet.