ASP.NET MVC
Data Annotations
One of the key advantages of MVC is the ability to annotate model classes so that when they are used the annotations apply automatic client side data validation using JavaScript on any fields based on that classes attributes.
In particular fields can be labeled as required, text fields can have defined lengths, numeric fields can have defined ranges and specialised fields such as emails, passwords, urls and dates can be validated.
- Tutorial: Movies - Adding Validation. This tutorial is the best example of adding annotation to model classes in order to ensure client side data validation. It has examples of most of the available annotations including formatting and an explanation of how validation works
- Tutorial: Music Store - Data Annotations. This shows a variety of the possible annotations, but it is far from complete.
- Video: Working With Data Part II. This page contains three pluralsight videos that illustrate how to apply various annotations. One video looks at how to customise data validations to cover any situation. It does not however explain how to add calendars
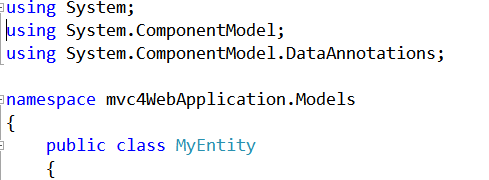
Typical Using Statements

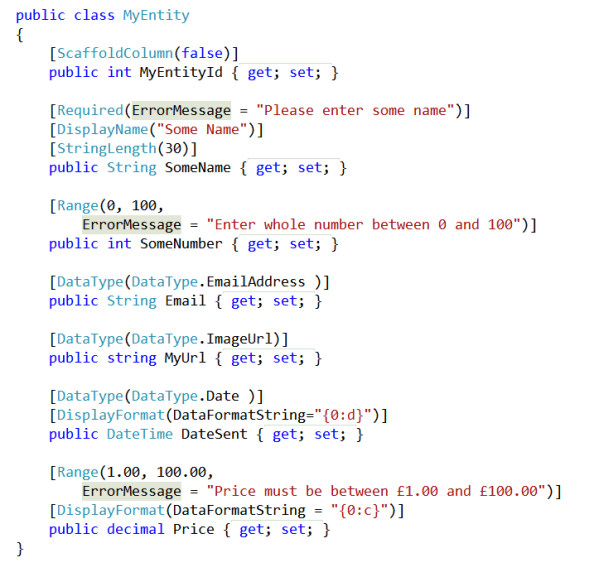
Example of Annotations