ASP.NET MVC5
MVC5: Model-View-Controller
In order to create MVC5 projects you must first install Visual Studio so that it can validate HTML5 code, can edit SQL Server databases, and has templates for MVC5.
The required installation is outlined in Visual Studio. The normal sequence in developing an MVC application is
- Creating an MVC5 Application using the Code First approach
- Creating Model classes to match the proposed database
- Annotating the classes to include full client side data validation
- Creating relationships between the classes
- Configure the project to use an SQL Server LocalDb database file.
- Creating a controller and web pages to list, add, edit and delete instances of each class in the database (CRUD).
- Adding Authentication, Authorisation and membership roles
Creating an MVC5 Project
The main Microsoft Web site supporting MVC is the Asp.Net web site. This site contains a range of videos and tutorials on MVC. The site can however be difficult as it is not always clear which version of MVC a particular video or tutorial is refering to.
Videos are good for on the whole being a clearer demonstration of how to do something, and they also contain more explanation and discusion of alternatives. However they are not so good if you have forgotten some detail and want to quickly find it again. Therefore I recommend using both a video and a tutorial for each topic covered.
- Tutorial: Getting Started with ASP.NET MVC. This is based on a Movie database and covers creating an Internet based MVC project, and almost all the stages are relevant. It does however update the database using code migrations rather than the way shown below in DB Seeding.
- Tutorial: Music Store Overview. Although this is an MVC3 example it is a very detailed tutorial, and everthing in it will work in an MVC5 application, including the Shopping Cart.
-
Video: Intro to ASP.NET MVC4. This is now
a set of videos based on the OdeToFood web site and uses
Windows 8 and MVC4. This first set of videos covers installing
software (Visual Studio 2012), creating an MVC4 project and
the principles of how MVC works. Look at:-
- Introduction
- Web Platform Installer
- The Tools
- New Project
- Models, Views Controllers
- Although MVC has been up till now a completely code based approach, Visual Studio 2012 contains a Page Inspector which will display the view pages in design mode, and at the same time displays the HTML and css codes that apply to each page element selected.
-
Pluralsite Videos: Starting MVC5
To update to MVC5 the following set of videos explains the new
features, and expects you to already understand the basics of
MVC from earlier versions. The most useful are:-
- 3: Identity and Security
- 4: Bootstrap
- 6: Entity Framework 6
- 8: Web Development Tools
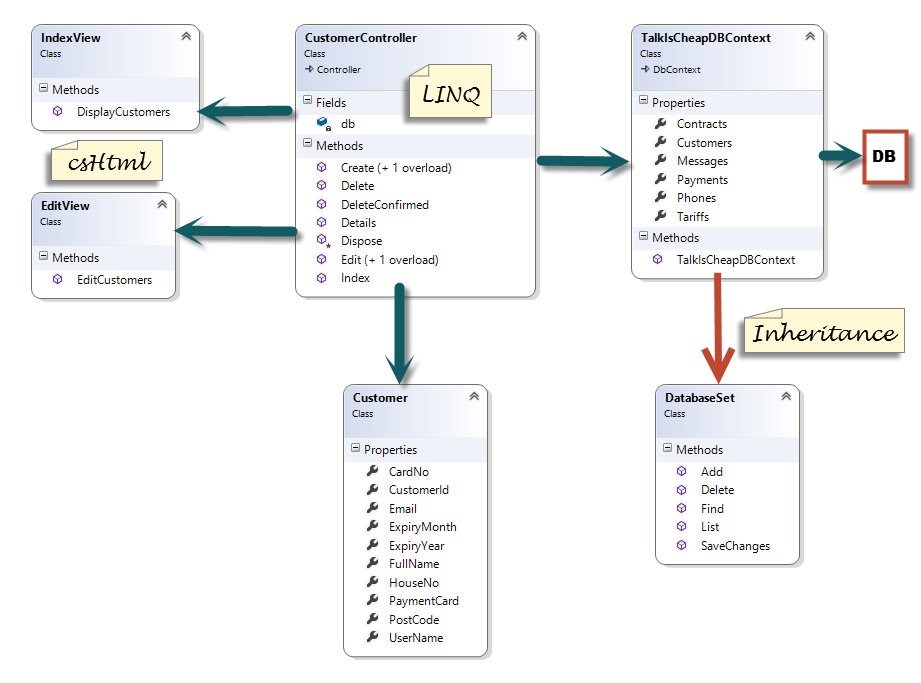
MVC Architecture